等保的定级网络拓扑图怎么画?用什么画?
等保的网络拓扑图应该画成什么样?
在对网络安全等级保护定级对象进行定级时,定级专家的主要工作是根据定级对象的重要程度,判断业务信息和系统服务遭到破坏后受侵害的客体和对客体的侵害程度,最后做出准确的定级。
网络拓扑图不是定级的重点。
但是一般专家要根据定级报告和PPT介绍,通过经验、咨询、诱导,勾勒出整个系统的容貌、覆盖的用户数、服务区域、业务数据类型和规模等等。找出业主忽略的地方,对标标准。
有些专家还会对系统建设做一些建议,因为有些系统在定级的时候都还没开始建设,实际上网络拓扑图可能都画不出来。专家会建议应添加什么防护,哪个地方多余了,如何规避风险等等。
虽然不是重点,但是不可或缺。一般从这个图,就可以判断业主的运维人员的专业度。
我遇到的一些网络拓扑图有以下一些错误。
错误示范
- 孤零零,把网络设备画出就完了
- 或者夹杂很多不必要的内容,重点不突出。比如互联网区、运维办公区画得很详细,把整个园区网拓扑扔出来。要聚焦在定级对象和整条链路。
- 网络拓扑图画成了系统部署架构图,比如画出分站点分别部署的几台Web,几个数据库集群。这些可以画,但不是重点,而且一定要用一个区域将他们框起来。
- 过于注重物理位置。比如数据中心分布在2个物理位置,逻辑上是通的,属于同一个逻辑区域,那应当突出逻辑区域。如果空间足够,可以再按物理区域区隔。
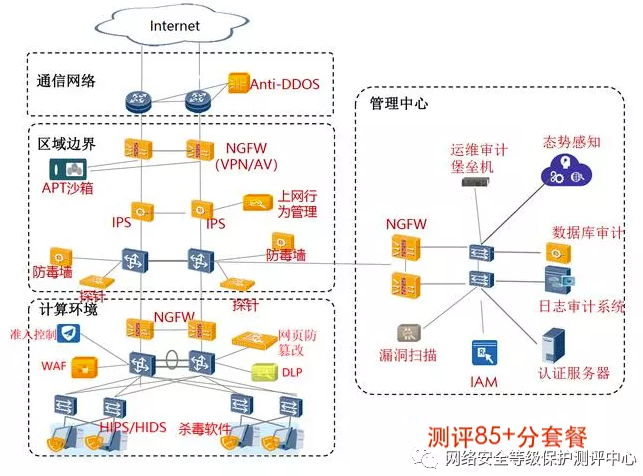
所以我有时候会把下面这个图,说照这个画一个。

网络安全等级保护测评中心
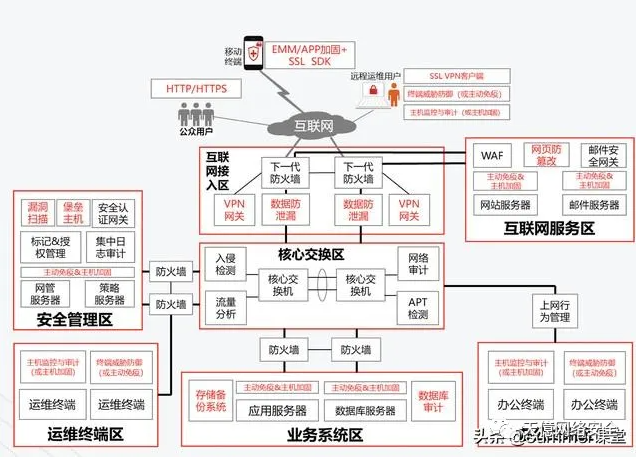
还有这个

内容来源:今日头条 summer课堂 天億网络安全
这个图是怎么画出来的?首先我们来看看等保最基本的思路。
以“一个中心,三重防护”为网络安全技术设计的总体思路,其中一个中心即安全管理中心,三重防护即安全计算环境、安全区域边界、安全通信网络。建立以计算环境安全为基础,以区域边界安全、通信网络安全为保障,以安全管理中心为核心的信息安全整体保障体系。
读懂这句话,对整个网络拓扑图就很清晰了。我归纳有以下几个重点。
网络拓扑图要点
- 区域边界要体现。虽然现在都在说零信任,但是基本的区域边界安全还是要的。网络拓扑图应当按区域画出,比如互联网区、内网区、数据中心区、应用服务器区、云平台数据区、运维管理区、安全管理区等
- 安全通信网络。将各个区域之间互通情况,中间网络或安全设备边界设备(路由、防火墙、交换机、阻断设备、流量监测设备)画出
- 安全计算环境。把数据中心区的系统的整体部署架构画出
- 安全管理中心。将一些旁路,或者部署在主机侧的Agent主控中心画在里面
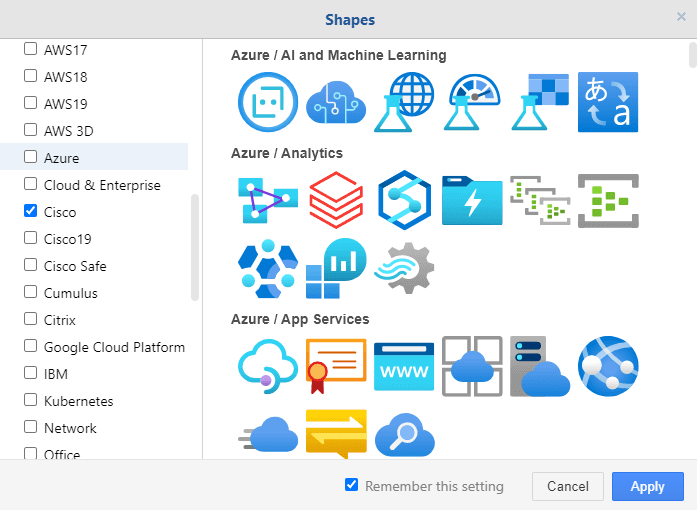
- 拟物或者扁平都无所谓,但是最好图标风格一致。不要网络用Cisco拟物,服务器用AWS扁平
- 横平竖直,大小一致,均衡
- 使用颜色或者虚实线展示多一个维度的信息。比如从外到内,区域边界颜色同色系从浅到深。虚线画出逻辑流量走向图
- 专有名词大小写一定要规范,显得专业度更高,比如NGINX、MySQL、Web等等
好了,你知道应该长什么样了,那用什么画?
用什么画
有些人用PPT画图,用PPT画没有毛病,画得清楚即可,但是灵活度不够,画完就是一张死的图。
有些人用Visio、Edraw等。Visio们太大,免费版功能较少。
我原来用过Mermaid,写起来还算简单,但是自动化排版出来实在难看。
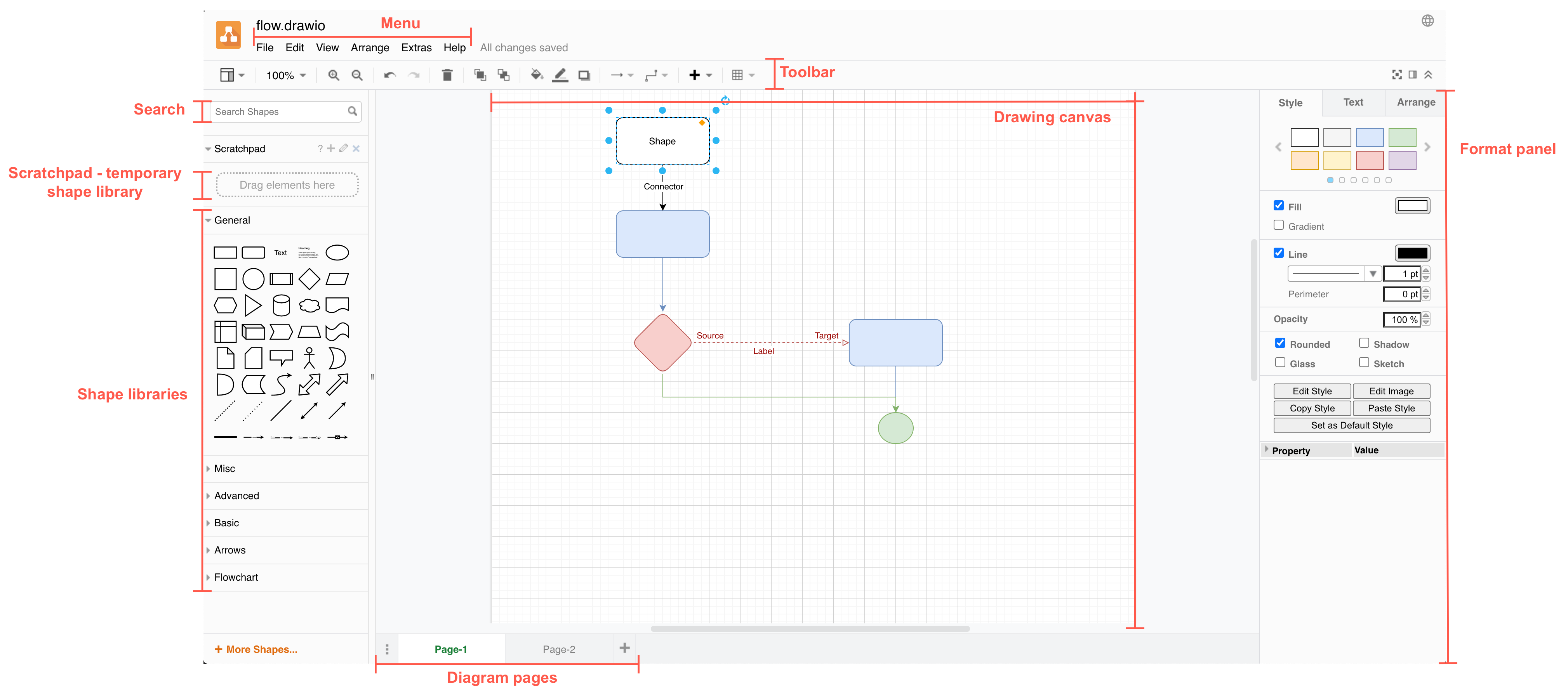
推荐 diagrams.net
为什么推荐?
- 轻量级,免费开源。有在线,有基于Electron的客户端,多平台兼容

- 文本保存,不压缩保存就是XML格式,可以使用文本编辑器打开编辑。可以进入Git版本控制
- 足够多的内建模型

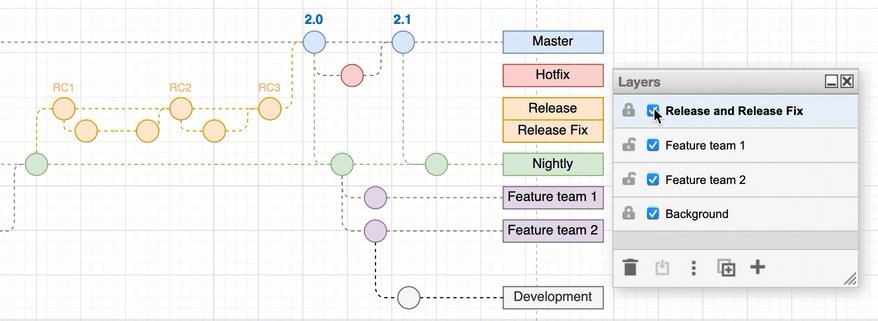
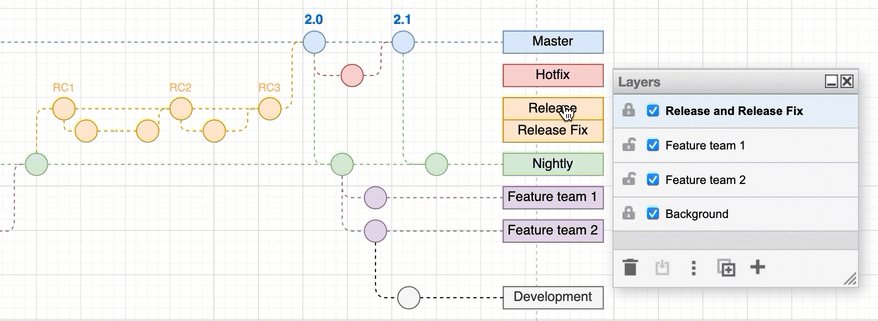
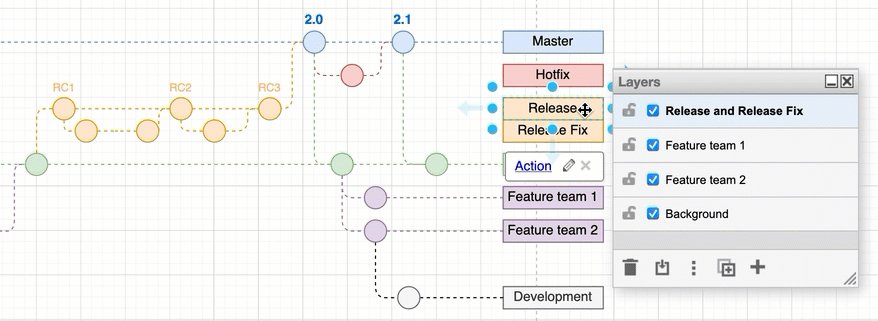
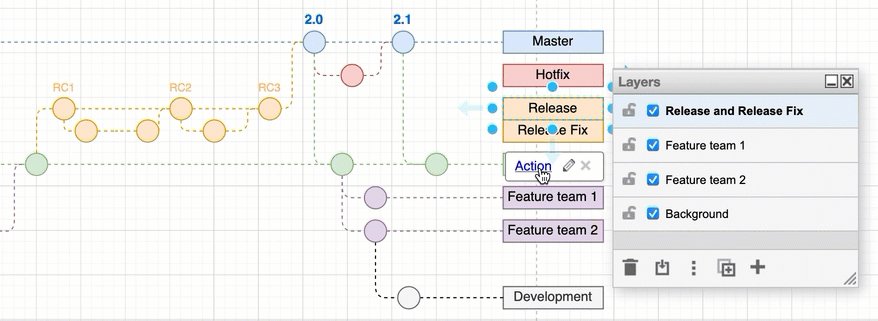
layer 分层
图可以分层。比如你可以把阻断设备都放在一个层,把监测设备放一个层,通过显示隐藏观察。
有时候我们需要多个异构的防火墙、探针、态势感知,我们也会测试不同的设备,在重保的时候采购短期的设备服务。一个有阻断能力的安全设备接入网络后,他前面和后面的流量就不一样了。我们要编排安全设备的位置。这时候使用分层,固定的设备放在一个层,临时的设备放在另外一个层,toggle来观察和输出。
连接线是跟着形状的,所以如果你把形状隐藏,形状和形状之间的连接线也会消失。还可以定义按钮执行layer显示动作。

你可以用一个独立的层画一些逻辑上数据的流向。
Tag
类似分层,多一个分组方法
Page 分页
某个Page可以定义为背景页,在多个页面之间共享展示
Placeholders,一次定义,到处使用,SSOT
Placeholders are like variables - they can reference a shape’s property and replace text in a label or tooltip with the value of the named property.
其他
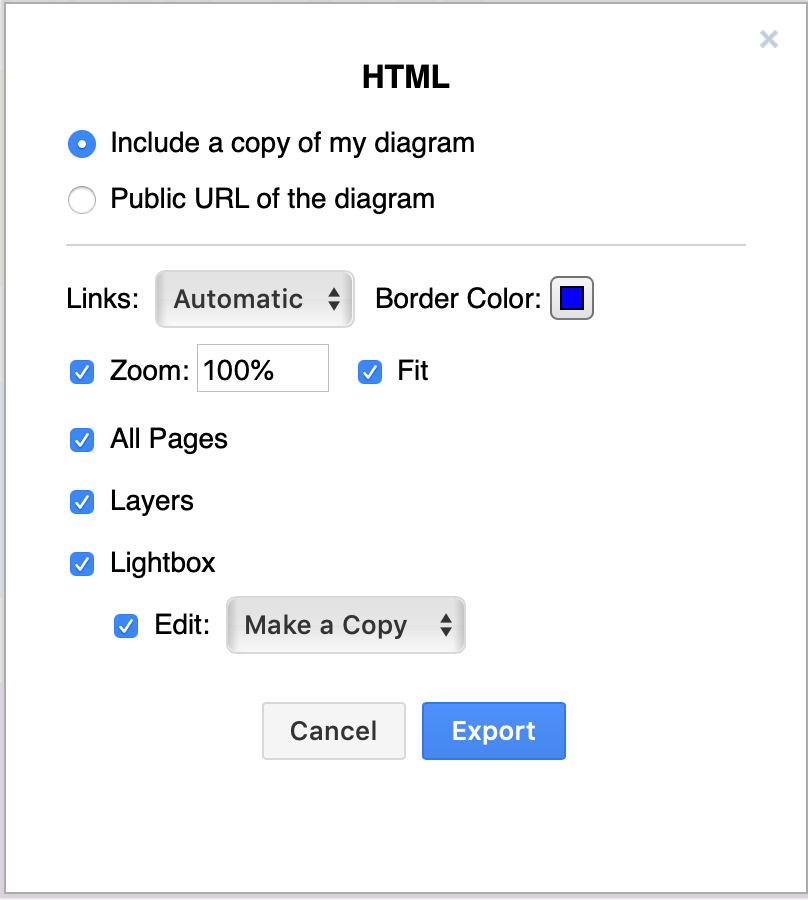
- 导出HTML,是动态的,按钮都可以点击。一言不合双击就可以在线编辑。

- 导出PNG,可以在PNG内嵌XML源代码。
- 跟GitHub集成
- 支持Mermaid语法
- 其他基本的
我很想把错误示范和典型的三级等保网络拓扑都配个图,但是太麻烦了。